Flutterの「ListView」でリストを作成する方法を整理しました。
【基礎】Cardクラス(Widget)でリスト作成
ListViewとCardクラスのWidgetで、配列データの要素をリスト化して表示します。
各アイテムの境界に線が引かれます。
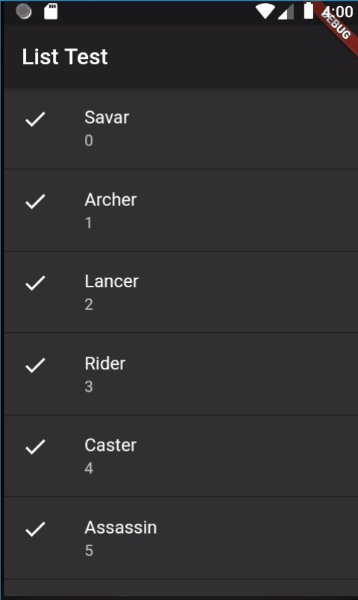
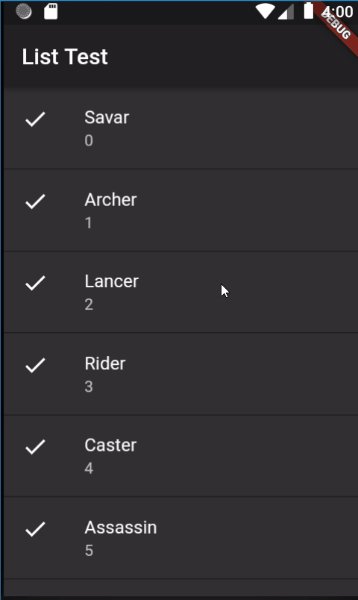
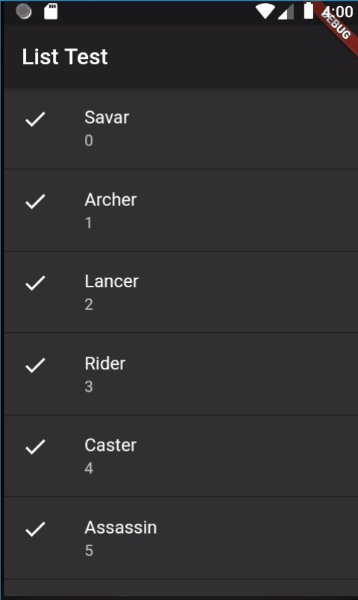
実行例

サンプルコード
■ui/listview_card_page.dart
| 項目 | 説明 |
|---|---|
| itemCount | ListView.builderのitemCountプロパティを指定すると、リストの数を制限できます。ここでは、配列の要素数(listItem.length)を指定しているので、配列のすべての要素を表示しています。 |
【基礎】ListTileクラス(Widget)でリスト作成
ListViewとListTileクラスのWidgetで、配列データの要素をリスト化して表示します。
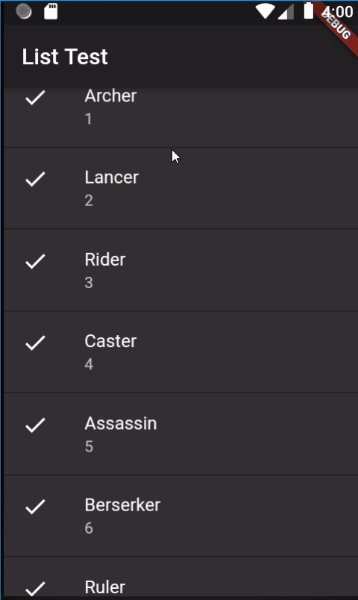
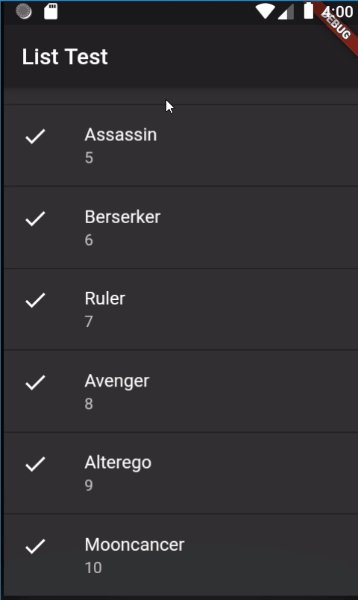
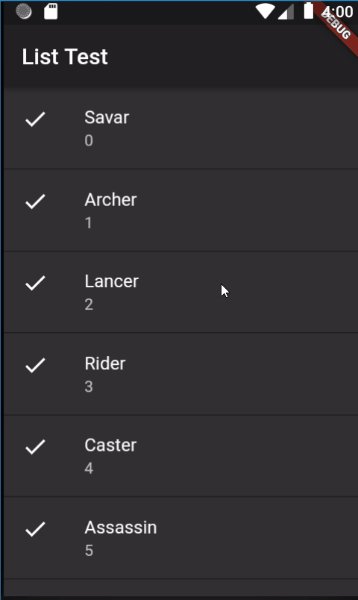
実行例

サンプルコード
■listview_listtitle_page.dart
| – | 関連記事 |
|---|---|
| 1 | ■【Flutter超入門】基本操作、編集、使い方 |
| 2 | ■【Flutter入門】iOS、Android、Windowsアプリ開発 |

コメント