Flutterの基本操作、編集、使い方について入門者向けにまとめました。
【基礎1】プロジェクトの作成・実行
① Android Studioを起動します。
Flutterでは、Hello Worldアプリとして、インストール直後に以下のような[+]ボタンをクリックすると数値が増えていくカウントアップアプリが用意されています。
実行結果

サンプルコード
Flutterでは、基本的に「lib/main.dart」を編集してアプリを作っていきます。
| 項目 | 説明 |
|---|---|
| import文 | 「import ‘package:flutter/material.dart’;」はライブラリを読み込んでいます。materialは、Googleのマテリアルデザインでアプリを作るためのライブラリです。 |
| main()関数 | MyAppをスクリーンに表示するように書かれています。 |
| MyAppクラス | StatelessWidgetを継承しています。 |
| StatelessWidget | 見た目の変更が起きない(ステートレス)ウィジェットです。引数のcontextの中にどこでどのような作成されたかの情報があります。 |
| StatefulWidget | 見た目の変更が起きる(ステートフル)ウィジェットです。 |
| build文 | MaterialAppが返されています(import文で指定した material.dart使われており、マテリアルデザインを返すようにしている。 |
| MaterialApp | 引数にタイトル、全体の色などのテーマ情報、初期表示のホームとなるクラス(ここでは、MyHomePage)を指定しています。 |
| MyHomePage | StatefulWidgetを継承しています。コンストラクタに「key」「title」が渡されています。keyはデフォルトでユニークなものが渡されます。 |
| super(key: key) | Redirecting constructors と呼ばれる手法で、別のコンストラクタの処理を追加で行い、親クラスにもキーを渡しています。 |
| createState() | ステート(_MyHomePageState)を作成します。Statefulウィジェットなので、ステート部分の作成は必須です。 |
| _MyHomePageStateクラス | MyHomePageの型を持ったステートを継承しています(MyHomePage内のある一つの状態を管理するクラス)。 |
| _incrementCounter()関数 | さらにsetState関数があり、その中で _counter をインクリメントしており、画面の再描画を行います。ここでは、_counter(int型変数)の値が変更されたものを再描画するため、setState中に_counter を入れています。_incrementCounter() 関数はボタンを押した時に実行されたいので、FloatingActionButton関数のonPressedで呼ばれる。 |
| _MyHomePageStateのbuild | ウィジェットのビルドを行います。この中にボタンや変化するテキスト(数字)などの画面の内容を設定します。 |
| Scaffold | 「足場」という意味で、画面を作成する際のパーツ(appBar、body、floatingActionButtonなど)が入っています。 |
| appBar | アプリケーション上部のバー。title属性でバーに表示するテキストなど(widget.title)を指定します。ここでは、widget.titleはMyHomePage に渡されたtitleを持ってきています。 |
| body | 内容の中心となるものを配置ます。Centerはコンテンツを中央寄せで配置する要素です。 |
| child | bodyにchild属性があります。子要素が必要な要素は、child属性やchildren属性が必須となります。 |
| Column | リストや表のような枠組みを作る要素です。mainAxisAlignment属性を変更することで、縦もしくは横に子要素を並べるかを設定できます。Columnも子要素children(並べる子要素は複数なので、childではない)が必要で、ここでは、Textで文字を設定しています。Theme.of(context) で親のテーマ情報を持ってきています。それの「普通のテキスト」に関するテーマである textTheme の display1 タイプを取得しています。 |
| floatingActionButton | 画面左下にあるボタンで、body外に定義します。onPressed にボタンが押された時の動作として、「_incrementCounter()関数」を設定します。 |
| 参考記事 | 【Flutter】Hello Worldでmain.dartの基本構成をみる |
【基礎2】プロジェクトの編集(ファイル分け)
Flutterでは、「lib/main.dart」を編集してアプリを作っていきますが、アプリが複雑になるほど管理が大変となるため、ページごとにdartファイルを分割するのが一般的です。
① lib/main.dartファイルを以下の内容に書き換えます。
■main.dart
② lib/ui/home_page.dartファイルを新規作成し、以下の内容を書きます。
(ホームページ用のファイルを別に作成)
実行結果

【基礎3】外部のパッケージの利用
flutterのパッケージはFlutter Packagesで検索できます。
また、パッケージ管理は「pubspec.yaml」で行います。
■pubspec.yaml
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.0
english_words: ^3.1.0 # ここにenglish_wordsを追加
IntelliJの上の方にPackages getというのがでるのでそれを押せばpackageが導入できます。
lib/main.dartを以下のように書き換えます。
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random();
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
// child: new Text('Hello World'),
child: new Text(wordPair.asPascalCase),
),
),
);
}
}
【画面遷移】ボタン、タブでページ遷移
Flutterの画面遷移は、ウィジェットをスタックで管理できる「Navigator」を使用します。
Navigator は、します。
ホーム画面からその他画面、またその他画面への遷移し戻ることが出来るようにする場合は、次の画面への遷移にpush、画面を戻るときはpopを使用します。
(pushされた画面でpopできれば元の画面に戻ることができます)
能であれば、バックオペレーションが可能になります。※アクションバーの戻るボタ
Navigator.of(context).pushNamed("/next");
スタックされた画面から、画面をクリアしてホーム画面へ戻りたい場合は、popUntil を使用します。 popUntil は条件に一致するまでスタックから画面をpopします。
Navigator.popUntil(context, ModalRoute.withName("/home"));
第二引数の predicate にPopを止めたい条件を指定します。
ダイアログを表示する場合は、showDialogを使用します。
showDialog の内部コードでは、push が呼ばれています。ダイアログを閉じる場合は、pop を使用します。
サンプルコード
■main.dart
■screens/home_page.dart
■screens/setting_page.dart
| – | 関連記事 |
|---|---|
| 1 | 【Flutter】ボタン・タブで画面遷移(ページ移動) |
【画面スクロール】ボタンで上下移動
Flutterのボタン・ナビゲーションバーで画面スクロール(上下移動)を実装するには「animateTo」を使用します。
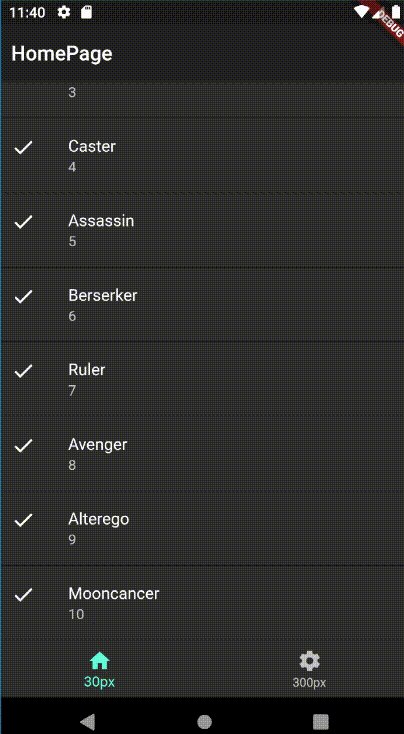
実行例

サンプルコード
■screens/scroll_page.dart
| – | 関連記事 |
|---|---|
| 1 | 【Flutter】ボタン・ナビゲーションバーで画面スクロール(animateTo) |
| 2 | 【Flutter】AppBarの上、BottomNavigationbarの下に空白を開ける方法 |
| – | 関連記事 |
|---|---|
| 1 | 【Flutter入門】iOS、Android、Windowsアプリ開発 |

コメント